My Coding Journey: Projects and Lessons Learned
published on Jan 28, 2025

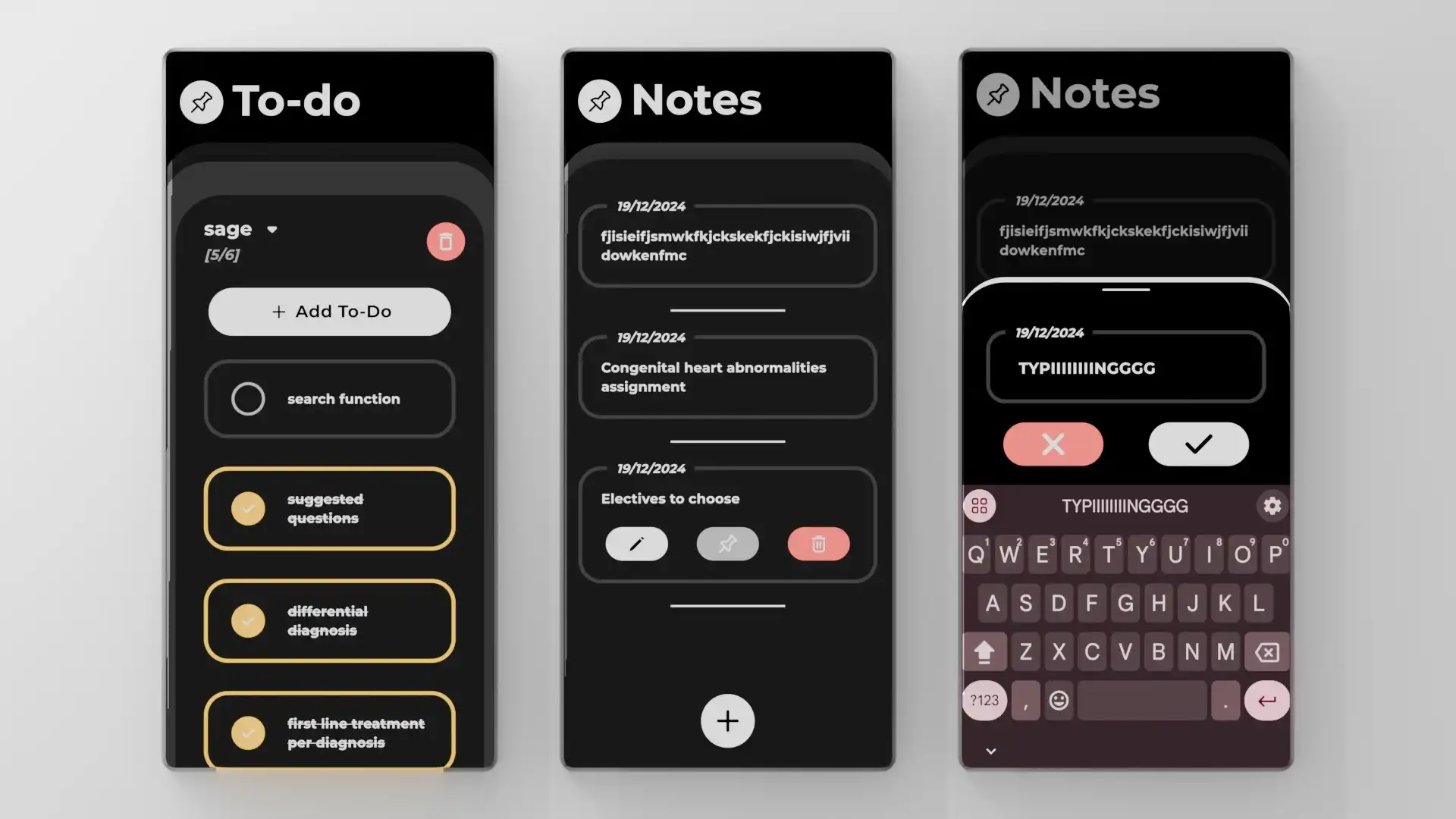
Remitty

It's a notes and to-do app and the first app I ever made. Seeing it run on my phone for the first time was incredibly exciting. I experimented with scroll effects by linking them to the border radius, box sizes, and adding a feature to switch pages by pulling down.
Admittedly, much of it was janky. Since I didn't follow a proper
structure, going back to edit the code was frustrating.
Through
Remitty I was able to learn about:
- State management
- Working with databases
- Structuring an app's skeleton and foundational elements
It also gave me a solid grasp of Widgets and packages in Flutter and how to split an app into manageable components.
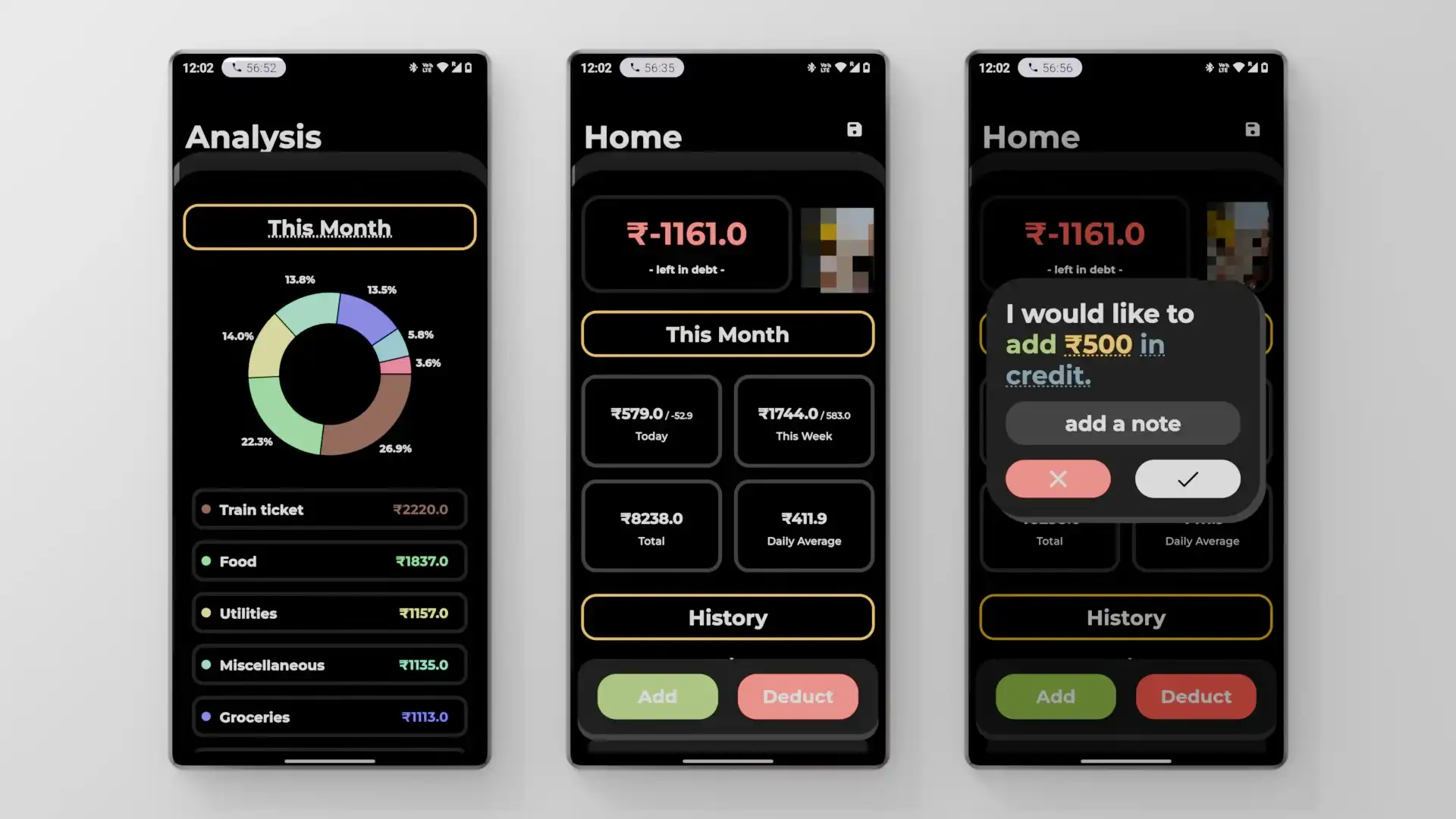
Doshi

Doshi tracks expenses daily, weekly, and monthly. It's a simple expense tracker app where I switched from Hive to a new database called Isar. But, the creator of Isar (also behind Hive) had stopped maintaining it, so I had to rely on online fixes to tweak it manually and get it working.
With this app, I explored:
- Creating backups and importing them
- Linking different database schemas (albeit inefficiently)
- Using classes to separate logic and components of the app
- Implementing a basic theming system
One feature I wished to include was the ability to import expense
entries automatically from SMS or email. It felt too complex at the time
for me to want to pursue it.
For fun, I learned how to integrate
the camera to capture photos. Taking selfies with an expense app is
pretty hilarious.
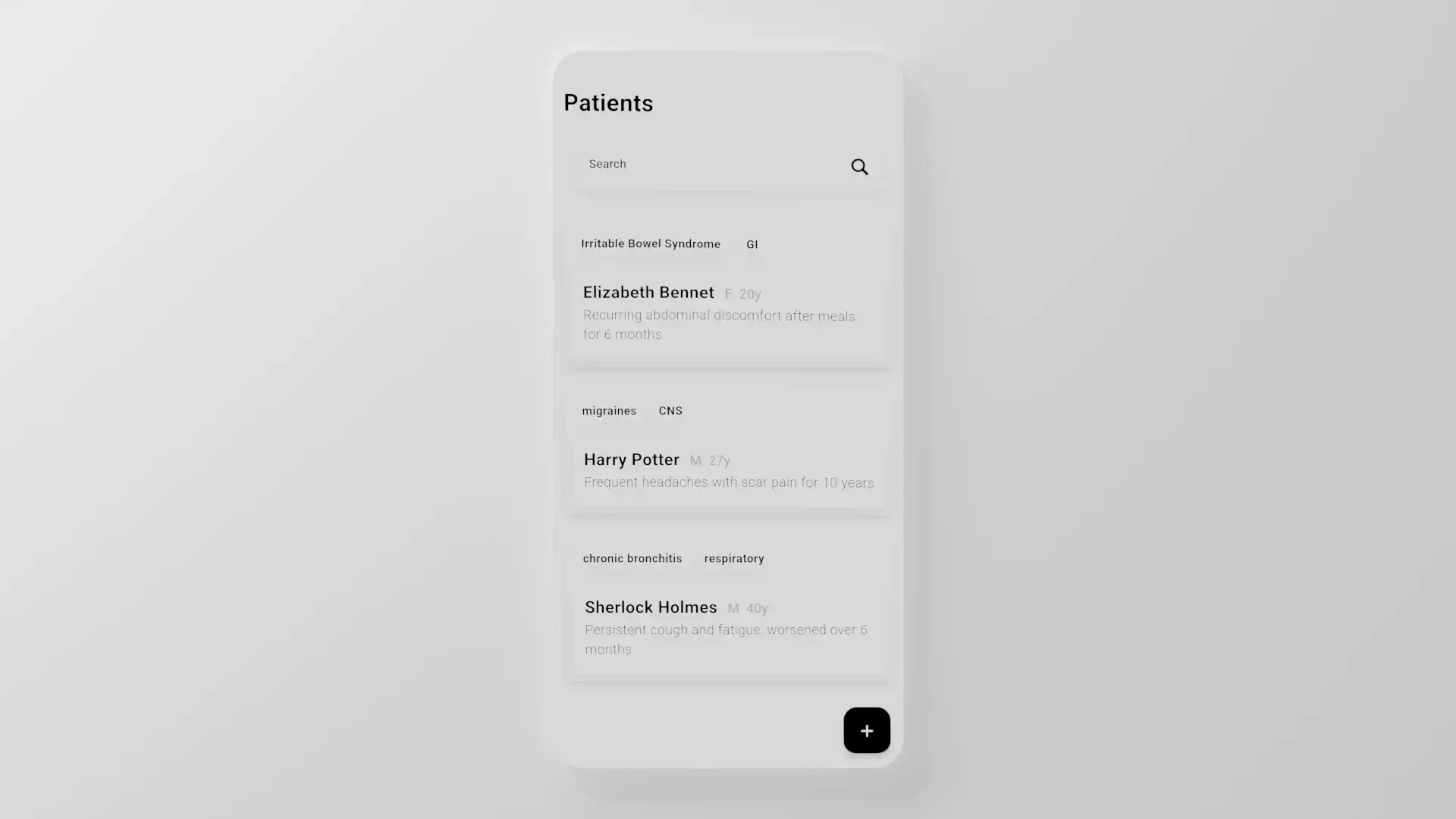
Sage

By the time I worked on Sage, I had moved to a new
database-Realm by MongoDB-since Isar
was no longer being updated.
At this point, I felt comfortable
building apps with readable code.
With Sage, I learned:
- Integrating AI
- Using APIs effectively
- Futures and
awaitstatements
The Odin Project
I wish I had started The Odin Project before diving into Flutter. This comprehensive course helped me form a strong foundation in programming before writing any serious code. It also introduced me to essential tools like Git, GitHub, and Linux(Ubuntu).
Although I don't strictly follow everything I learned, the course was incredibly beneficial for instilling discipline and understanding core coding concepts.
Here are a few projects I built as part of the course:
Other Projects
 Created to explore Astro, Tailwind, and Svelte.
Created to explore Astro, Tailwind, and Svelte.
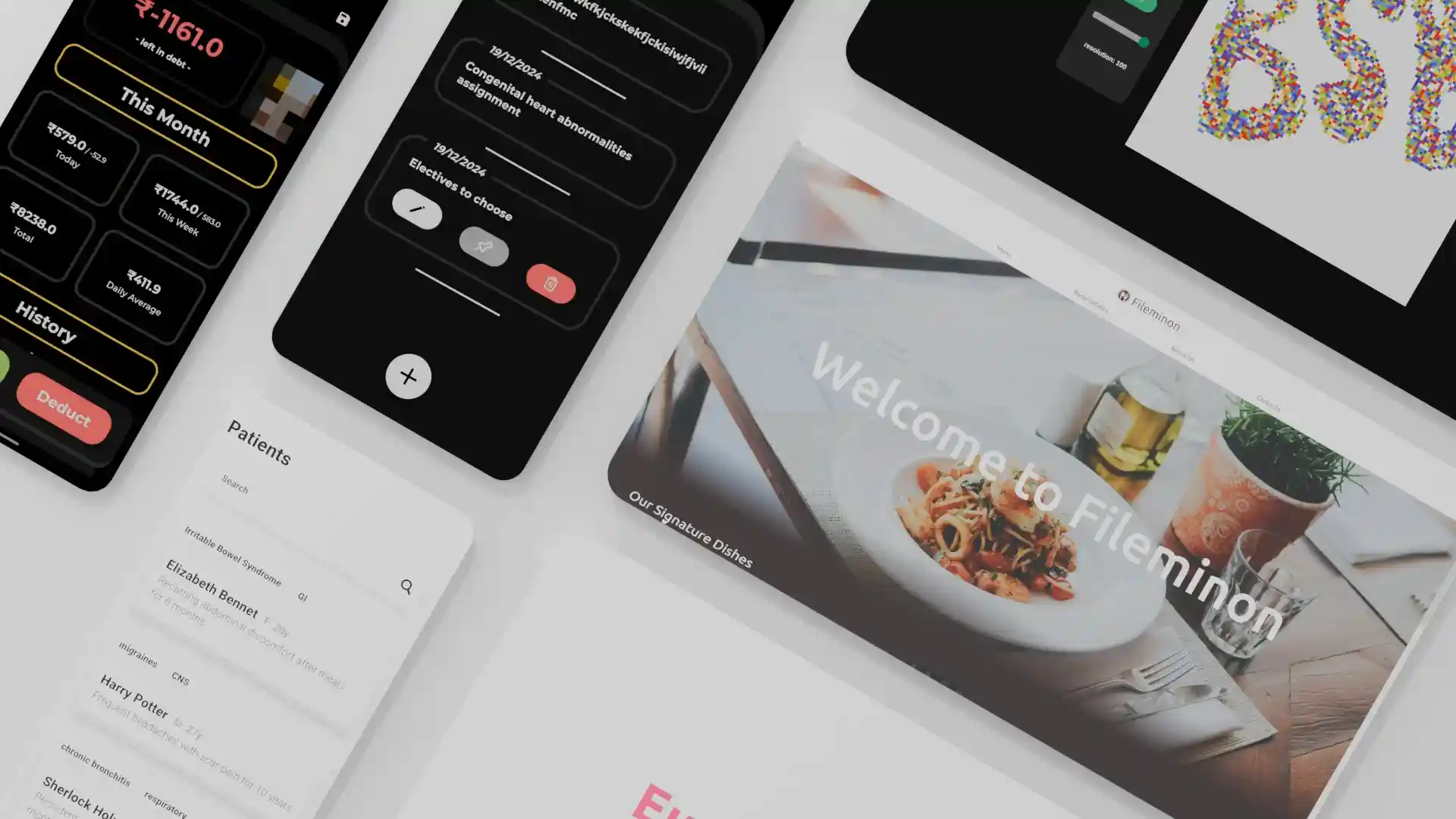
 I used Astro, Svelte, Tailwind, and GSAP to create a PowerPoint-like presentation for a class. The challenge was
ensuring the slides maintained their scale and aspect ratio across all screen
sizes. Although I didn't get to explore GSAP as deeply as I wanted, it was
a fun and unnecessarily complicated project.
I used Astro, Svelte, Tailwind, and GSAP to create a PowerPoint-like presentation for a class. The challenge was
ensuring the slides maintained their scale and aspect ratio across all screen
sizes. Although I didn't get to explore GSAP as deeply as I wanted, it was
a fun and unnecessarily complicated project.

 A simple web calculator with basic math functions.
A simple web calculator with basic math functions.
 A game with random win probabilities.
A game with random win probabilities.
 A drawing webpage reminiscent of the classic toy.
A drawing webpage reminiscent of the classic toy.
 A command-line game made with
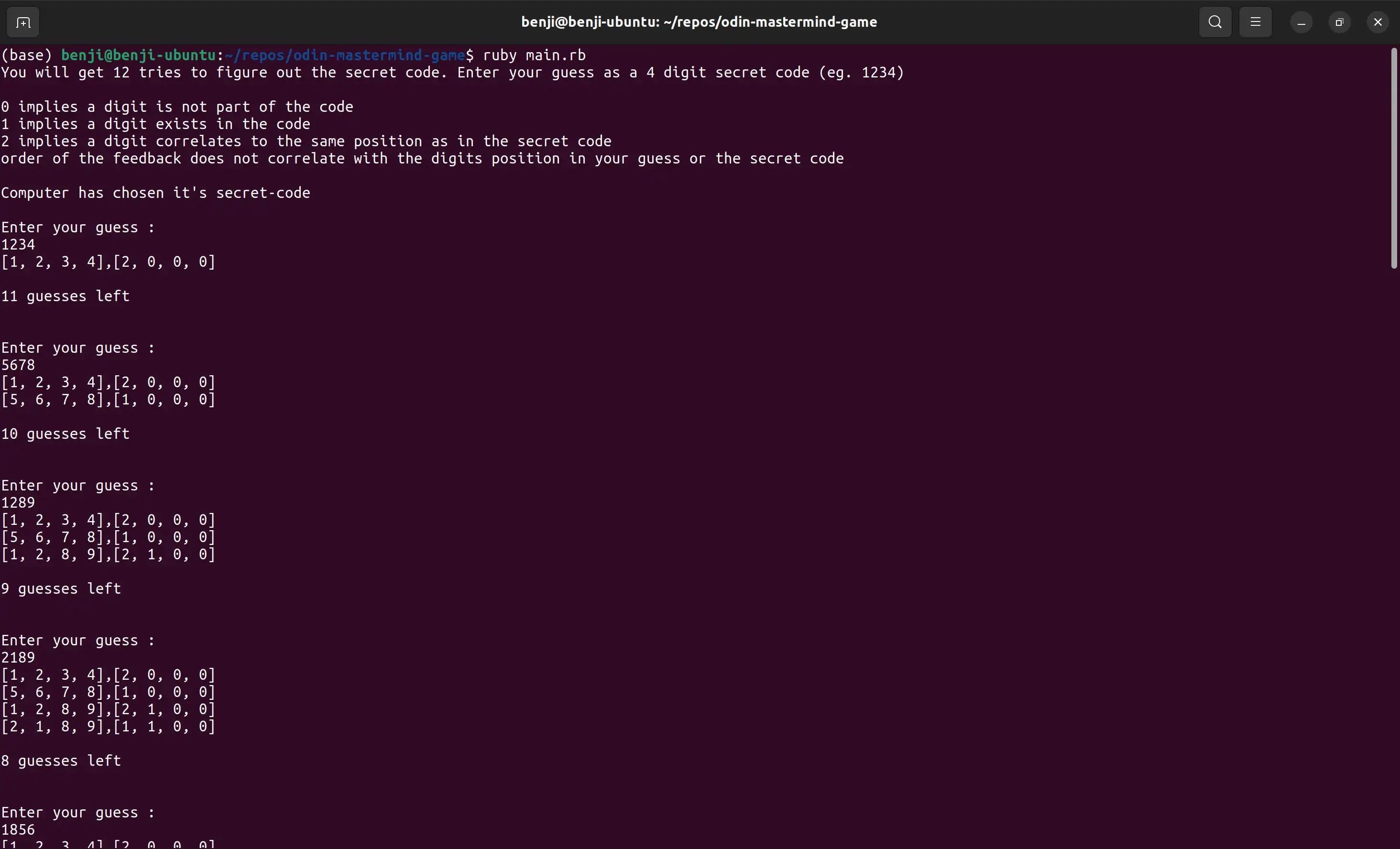
A command-line game made with  Another command-line game built using
Another command-line game built using